
前回の記事はてなブログからワードプレスへ引越すための作業手順まとめ の続きの記事になります。
前回は、はてなブログからエクスポートをする作業からワードプレスへインポートする作業まで書きました。
今回はサーバー周りと転送作業https化について書いていきます。
Contents
フローチャート
今回は以下の内容で進めていきます。
- ワードプレス上での修正作業
- サーバーの修正
- はてなブログからの転送作業
- https化の作業
順を追って解説していきます。
ワードプレス上での修正作業
ヘッドタグの修正
はてなブログで見出しを作成していたと思うのですが、ワードプレス上だとずれて表示されています。
<h2>が<h3>に1個ずつずれて表示されてしまいます。hタグがずれていると見た目的にもSEO的にもよろしくないので面倒ですが修正していきましょう。
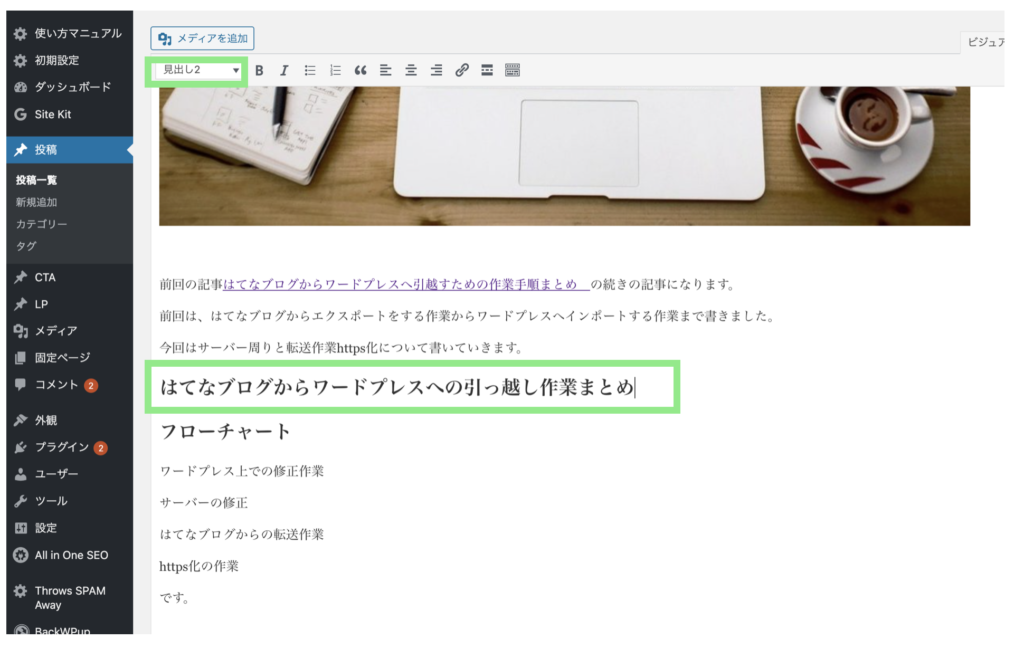
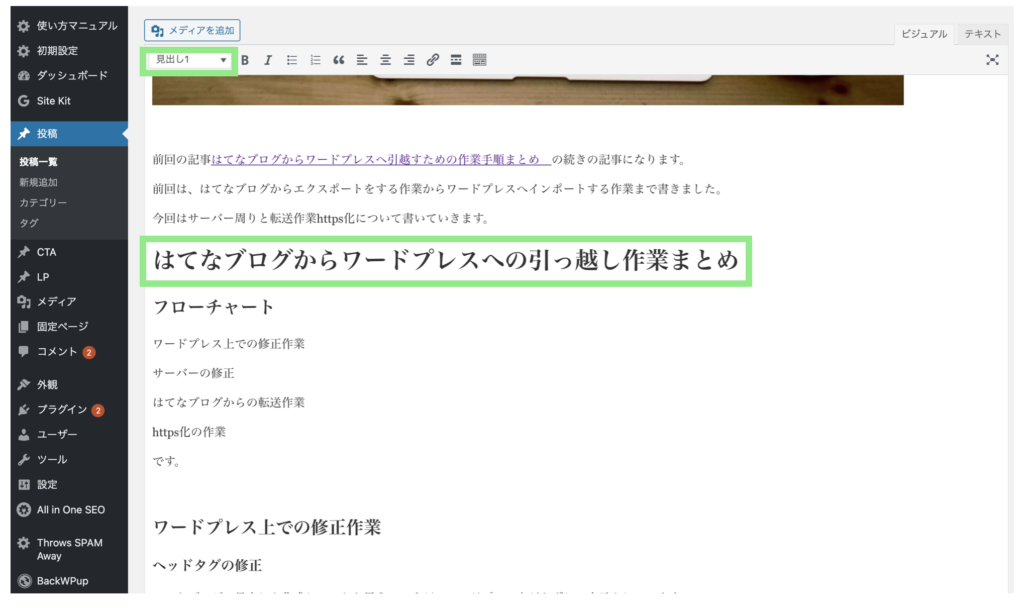
修正作業自体は「投稿一覧」から記事を編集し見出し部分を修正していきます。

はてなブログで中見出しで登録していたものが、ワードプレスでは見出し3になっているので見出し2に変更していきます。
画像では2を1に変更していますが手順は同じです。正しい順番に修正していきましょう。

私は20数記事だけだったので全て手作業で1時間弱かかりました。
数百記事ある方などは「Search Regex」というプラグインで一括変更する方法もあるようなのでそちらを確認してみてください。
search pattern に ⇨|<h3>(.+)</h3>|
replace pattern に⇨<h2>$1</h2>
search patternに上記のコードを入力するとh3タグが抽出されて表示されます。
replace patternに置換したいコードを入力すると全て置き換えることができるのというものです。
一度置換すると元に戻せないので慎重に作業することをお勧めします。
不安であれば面倒ですが手作業が確実です。
はてなブログの目次の修正
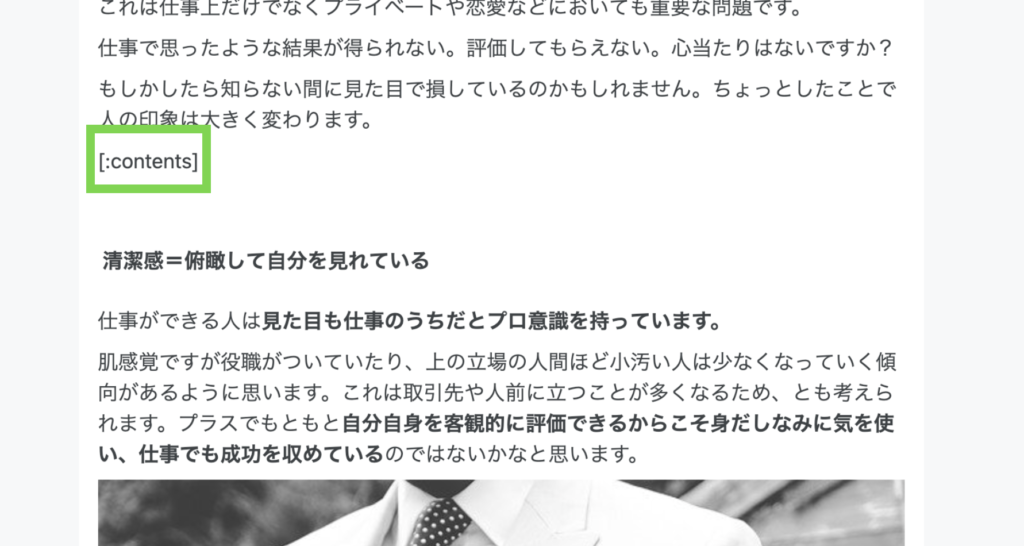
はてなブログで目次を作成する際に、[:contents]が挿入されているはずです。

ワードプレス上では正しく表示されず、ヘッドタグがまとめて表示されているのと、リンクとして表示されてしまうので全て削除していきます。
目次に関しては見出しを作成していれば自動作成されるので、[:contents]は全て削除して問題ありません。
サーバーの修正
ここからはサーバーの修正に移ります。
ネームサーバーの変更
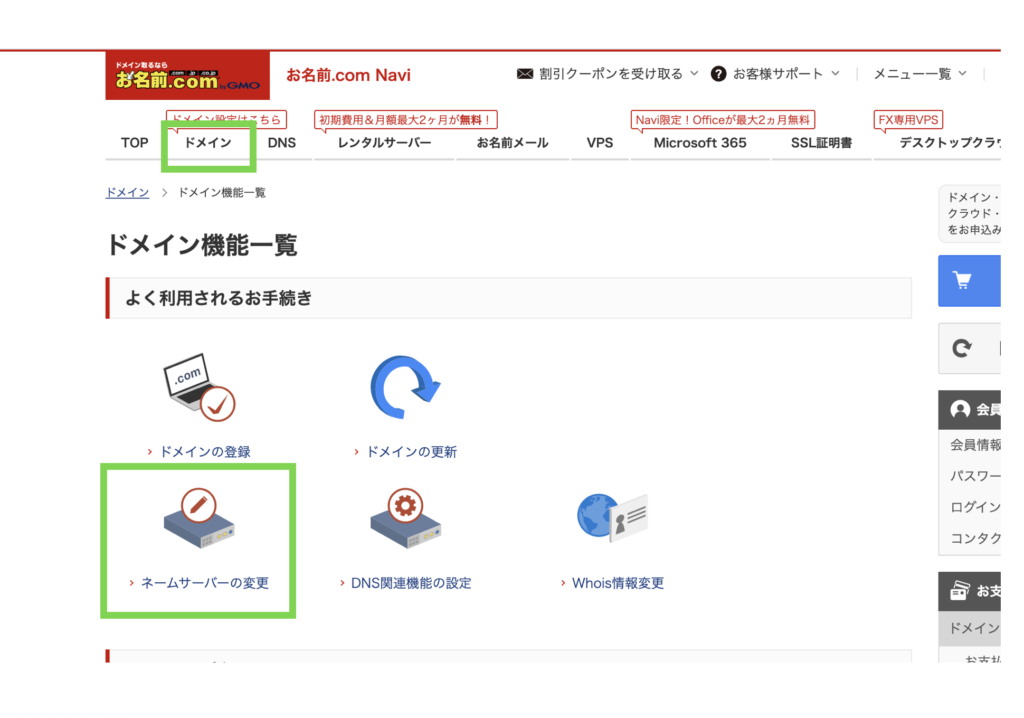
①お名前.comにログインします。
②「ドメイン」⇨「ドメイン機能一覧」⇨「ネームサーバーの変更」の順に進みます。

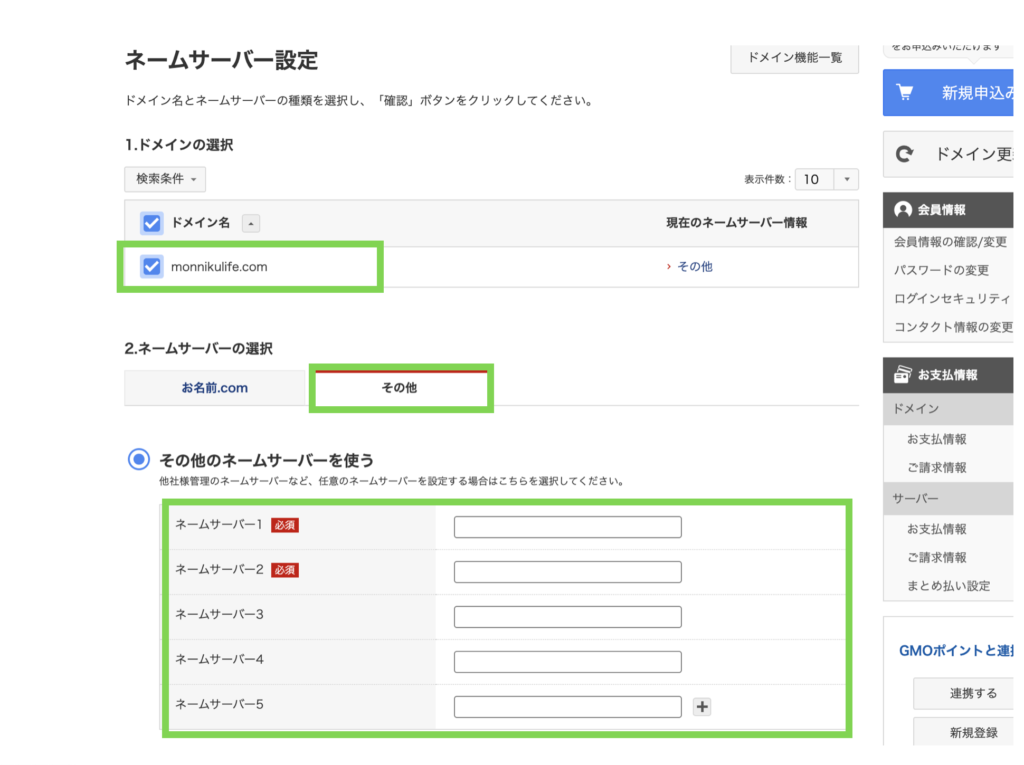
①自分のドメイン名にチェックを入れます。
②「2.ネームサーバーの選択」⇨「その他」⇨「その他のネームサーバーを使う」の順に進む。
③右下のプラスボタンを押して下の画像のようにネームサーバーを5まで追加しましょう。
④ネームサーバー欄にエックスサーバーのネームサーバーを入力。
エックスサーバーの契約時にメールで届いていると思います。
下記のものを入力していただいても大丈夫です。
ネームサーバー1:ns1.xserver.jp
ネームサーバー2:ns2.xserver.jp
ネームサーバー3:ns3.xserver.jp
ネームサーバー4:ns4.xserver.jp
ネームサーバー5:ns5.xserver.jp

入力ができたら確認ボタンを押します。
最終確認画面が出るので「OK」を押してください。
私はこのサーバー変更に大体1日半程度要しました。全てのサーバーの向きを変えるので時間がかかります。気長に待ちましょう。
DNSレコード設定の変更
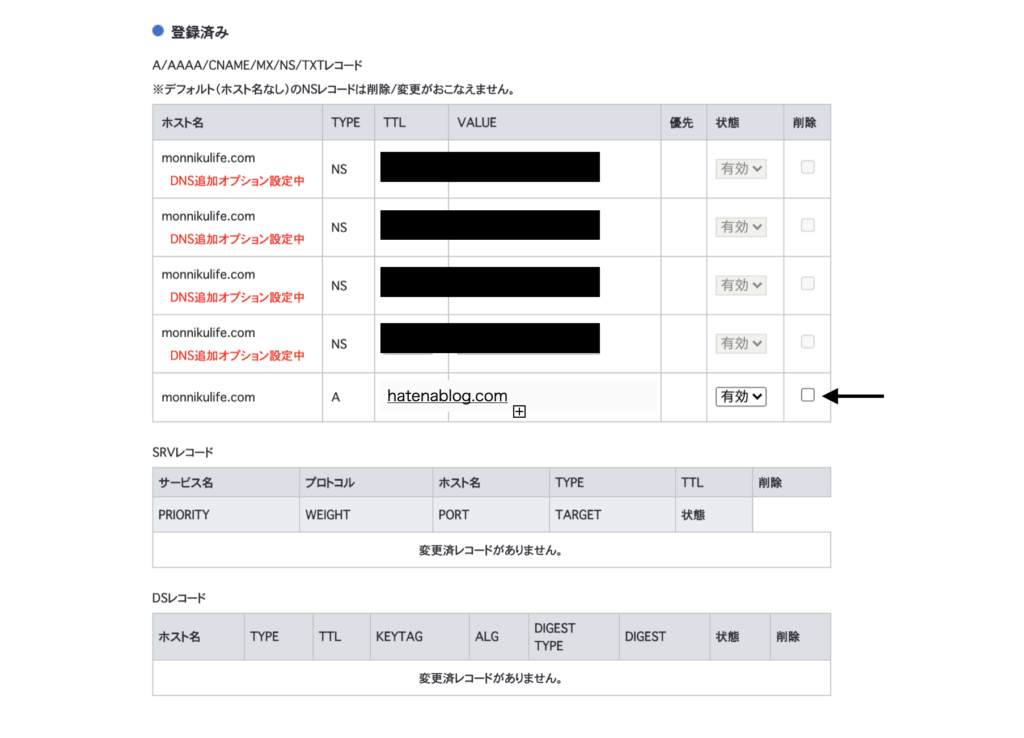
ネームサーバー変更が完了したらDNSレコード設定ではてなブログの登録を削除していきます。
この作業が完了次第新サイトでのブログが表示されるはずです。
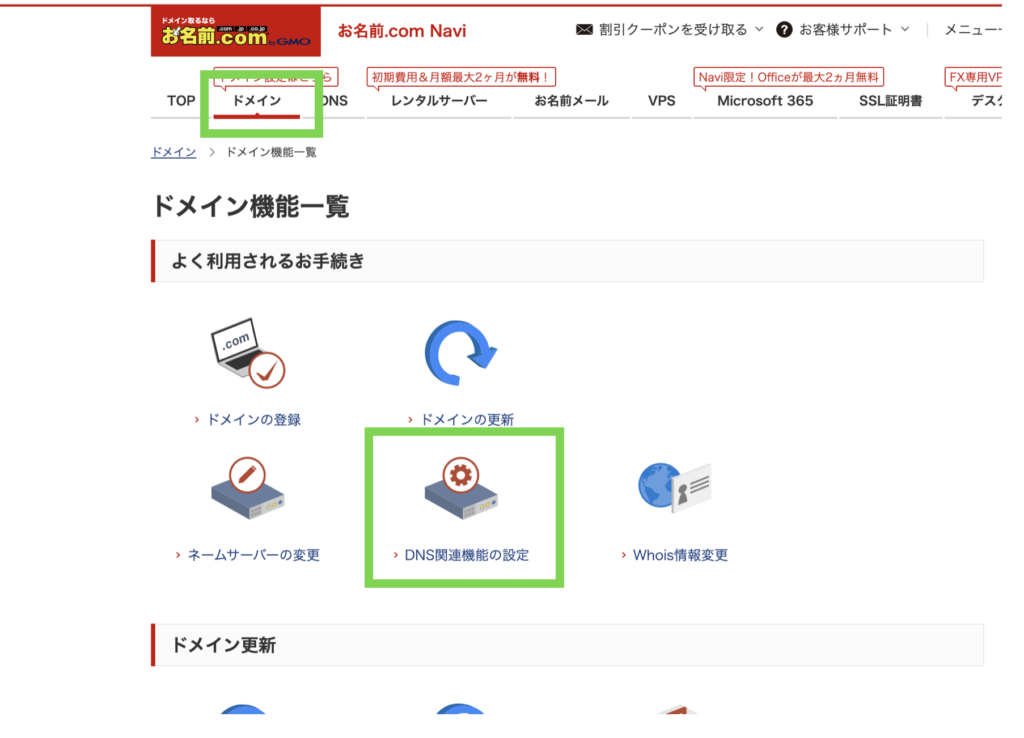
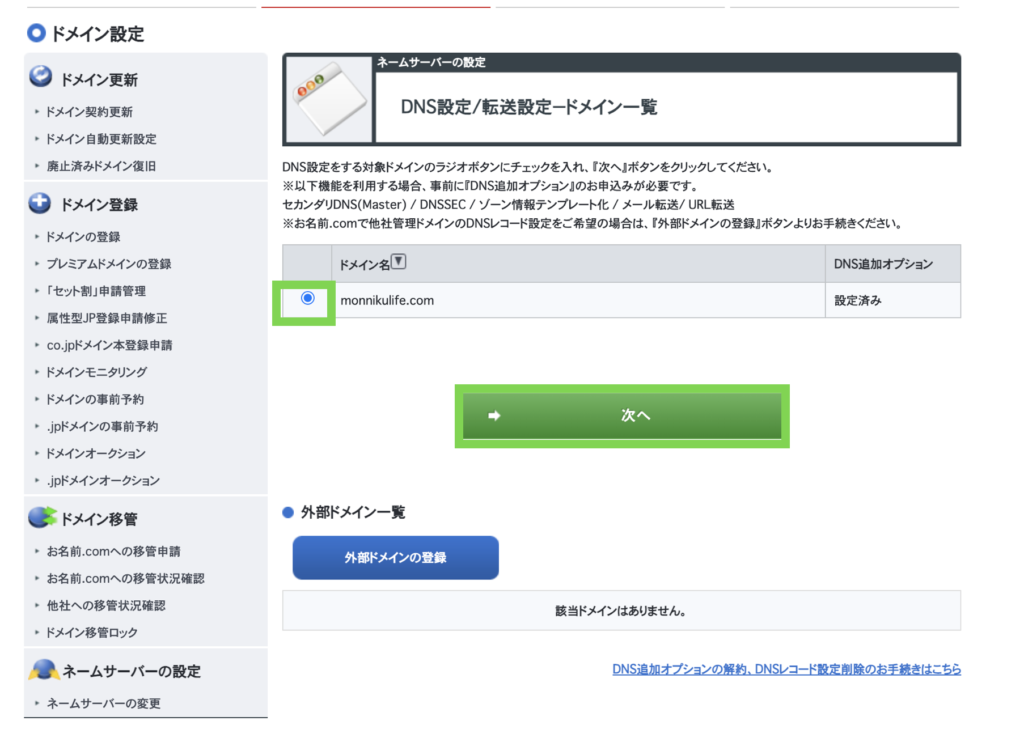
①「ドメイン機能一覧」⇨「DNS関連機能の設定」

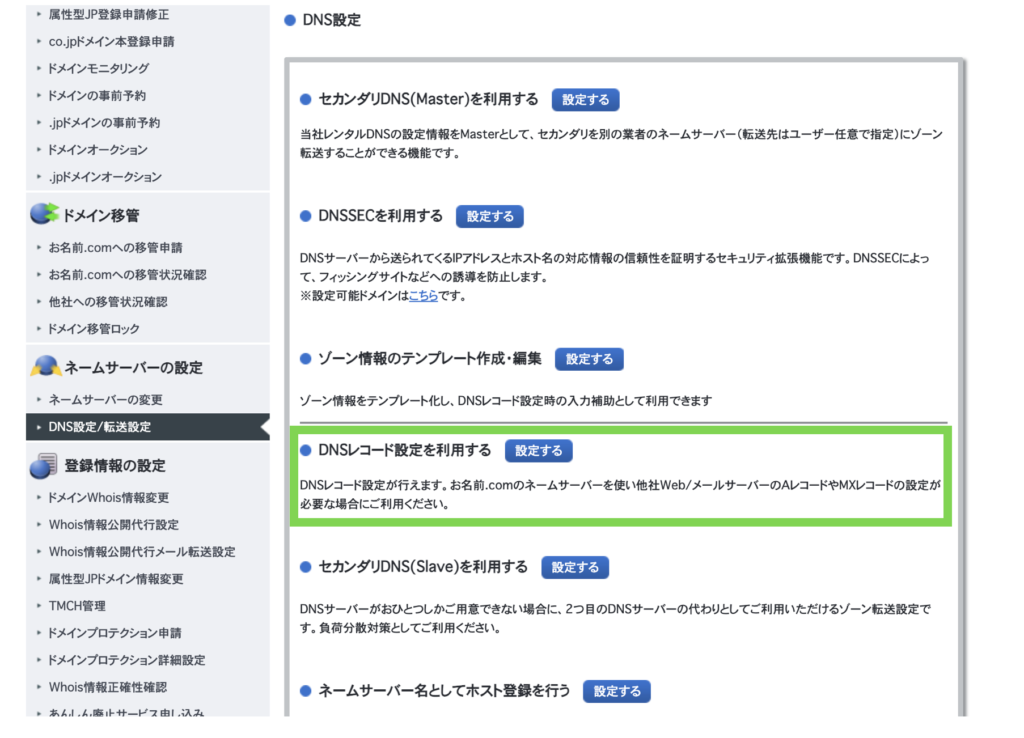
②ページ中程にある「DNSレコード設定を利用する」を選択。

③ご自身のドメイン名にチェックを入れ、次へをクリック。

④「登録済み」にはてなブログのURLが登録されているので右側の削除のチェックボックスにチェックを入れて削除してください。

削除が完了したらお名前.comでの作業は一旦終了ですお疲れ様でした。
はてなブログのリダイレクト
サーバーの切り替えができたらはてなPROを解約して、はてなの初期URLから新ブログへの転送作業(リダイレクト)を行います。
はてなからもアクセスできる状態はSEO的にも好ましくないのでリダイレクト作業を行います。すぐにできるのでササッとしちゃいましょう。
①はてなPROの解約
②はてなブログの「ダッシュボード」⇨「デザイン」⇨「設定」の順に進みます。
③「ヘッダ」⇨「タイトル下」にhtmlを記入していきます。

④下にあるhtmlをコピペして記述欄に貼り付けましょう。スマホの設定でも同様にコピペしましょう。
<!–
var newDomain = “はてなブログの初期設定URL”; // 新しいサイトのURL
var path = location.pathname;
var url = newDomain + path;
var link = document.getElementsByTagName(“link”)[0];
link.href = url;
// 0秒後にジャンプ
setTimeout(“redirect()”, 0);
function redirect(){
location.href = url;
}
–>
</script>
新しいサイトのURLはご自身の独自ドメインを入力しましょう。https://は不要です。
コピペができたら変更を保存し完了です。一応リダイレクトができているか確認しましょう。
https化とhttpからhttpsへの転送作業
新ブログのURLはまだhttps化されていないためhttps化を行います。
https化のメリットはこちらをご覧になるとわかりやすいかと思います。
エックスサーバーにてhttps化作業
続いてエックスサーバーの作業を行います。
https化の手順は公式のマニュアルがかなり分かりやすいのでそちらを確認してください。
マニュアルの1〜4を手順通りに実施すればうまくいくはずです。
.htaccessを編集して常時https化
無事https化が終了したら最後に常時https化を行う必要があります。
現状http://とhttpss://のどちらのURLでもアクセスができる状態になっているので、https://だけにアクセスできる状態にします。
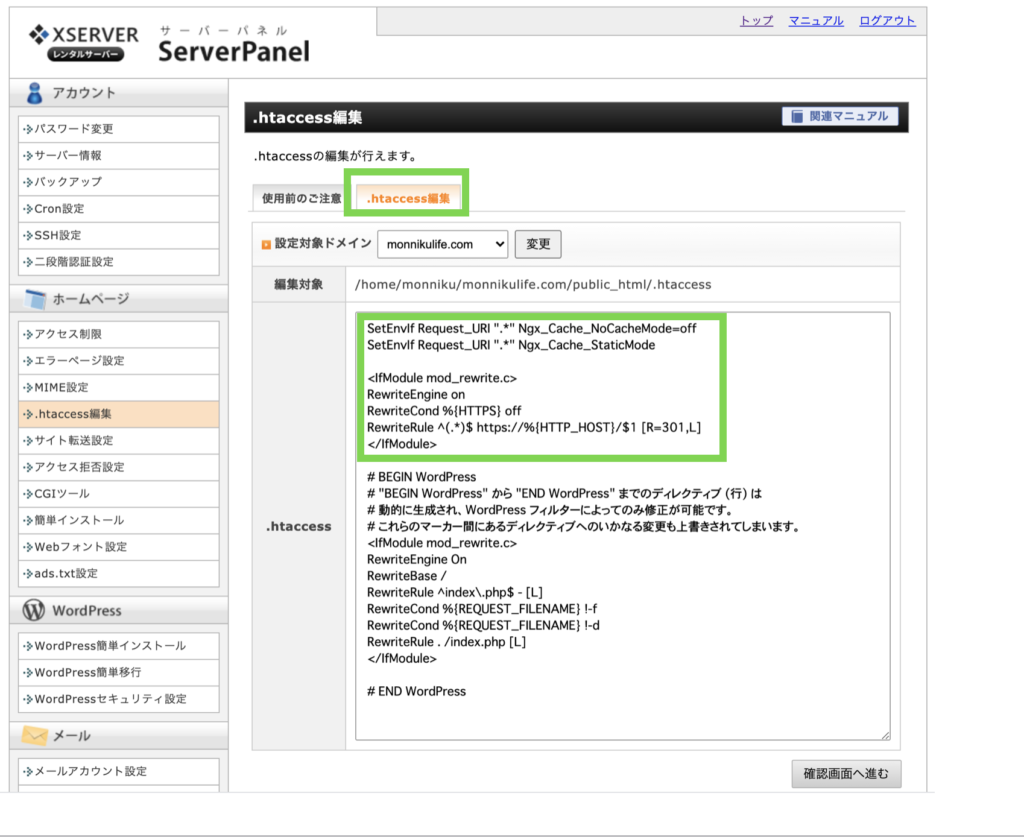
①エックサーバーの「サーバーパネル」⇨「ホームページ」⇨「.htaccess」を選びます。

②「ドメインを選択」⇨「.htaccess」⇨「.htaccess編集」を選択。以下のような画面に移ります。
最初の状態ではグリーンで囲ったコードは入力されていません。
デフォルトだと#BEGIN WordPress~の記述から始まっているので、その上部のグリーンで囲った部分を入力していきます。
#BEGIN WordPress~以下の記述は絶対に触らないようにしましょう。サイトが表示されなくなります。

③以下を画像のグリーンの囲い部分にコピペします。
SetEnvIf Request_URI ".*" Ngx_Cache_NoCacheMode=off
SetEnvIf Request_URI ".*" Ngx_Cache_StaticMode
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}/$1 [R=301,L]
</IfModule>
④「確認画面に進む」⇨「実行する」を選択して完了です。
これでhttp://から始まるURLで検索をかけてもhttps://から始まるURLで表示されるはずです。
最後に
これで一通り引っ越し作業は終了です。長い時間お疲れ様でした。
既存記事の修正など今後も発生していくかと思います。ワードプレスに適合させる作業は地味ですが楽しいですのでコツコツやっていきましょう。
この記事がはてなブログからワードプレスへの引っ越しに役立てたなら幸いです。
関連記事としてこちらもどうぞ。